Department Of Education
ABOUT THE PROJECT
The U.S. Department of Education’s mission is to promote student achievement and preparation for global competitiveness by fostering educational excellence and ensuring equal access. The department educates people about education requirements, laws, data, funding/grants, and equal opportunities in education, and provides a framework for the education sector, acts, and legislation to promote equal learning opportunities.
THE PROBLEM
The site is designed to be used by college students, parents of children from a wide range of ages, researchers, school officials, and educational institutions. The department is committed to providing every person with equal access, but does not provide a clear path of usage.
THE SOLUTION
To review the website and complete redesign the user interface and information architecture. I used user-centric research and design to address existing problems and pain points relating to the current website navigation, information architecture, and user interface to determine how the site could better tailor information to its key users, present extensive and important resources in a streamlined fashion, and embody a pleasant and helpful tone for those seeking educational information.
Project Overview and Design Process
DURATION: 5 WEEKS
MY ROLE: UX/UI DESIGNER
TOOLS: FIGMA, MIRO, ADOBE XD
DELIVERABLES
User persona, defined user path, usability tests notes, heuristic evaluation and annotations, card sorting results, redesigned sitemap, low-fidelity wireframes, five second user tests results, high fidelity wireframes, responsive mobile and desktop prototypes, UI style guide, final usability test results
Empathize
Define
Ideate
Prototyping
Testing
EMPATHIZE
RESEARCH
Before diving into the redesign, I wanted to do a bit of research first. The goal here is to understand what it is am redesigning as well as why a user would need this site to be redesigned. I wanted to have a better understanding of what sort of problems the user would have. To do this, I also need to understand who may user may be.
User Persona
As a former college student, I can see what issues a student may come in contact with if they are unsure where to start. They are typically surrounding student loans and preparing for the future. Based on what I know and my experience, I constructed this user persona of a graduate student named Jalen Roberts, who wants to make sure he has easy access to any information he may need to successfully make his way through college and be ready to pay off outstanding loans.
Usability Testing
For usability testing, I looked at how easy it is for users to find pieces of information, the ease of reading the information as it is presented, and if the information made sense to users. I went into my user testing wanting to see if the following objectives were easy to accomplish.
Are users able to apply for relevant grants?
Are users able to find the forms required for student loans or financial aid?
Can users access the Department of Education’s data reserves for use?
Can users see recent statements from the Department of Education or laws/policies that are from recent dates?
DEFINE
Using these objectives, I was able to see how users navigated the site as well as how easily they were able to do so. There were a few key findings that I gathered from the 6 user tests I conducted and would like to address in the redesign.
Navigation.
The navigation components are redundant. Most users used the navigation bar vs the navigational cards due to it being more familiar. Both sections lead to the same destination depending on what is clicked so both are not necessarily needed.
Users had a hard time finding a starting point for their search, so they had to search through the homepage and tabs to get started.
While searching, users were frustrated by the fact that the search bar didn’t provide search suggestions for those who may not know what to look for.
Information
The site is heavy when it comes to information and it lacks the proper information architecture for users to find what they are looking for easily, which lead to users becoming overwhelmed and quitting their search about half way through.
IDEATE
In this phase, I conducted a heuristic analysis in order to further evaluate the site. The full analysis can be found here.
The results of the analysis were as follows and didn’t stray far from the results from my usability testing.
The main purpose of the site is not immediately clear to the user.
The pictures that are used on the website don’t represent the content well.
The home button is either non-existent or takes you to another site.
After the analysis, I went into ideation in order to break down the current site into individual elements and put it back together in a way that would make more sense for users visiting the site. Here are some results below.
The common elements are the top level navigation bar, the “How do I find..?” section, the search feature, and navigation at the very top of the page. There is also unnecessary information that causes the page to appear more cluttered such as “Information About..” and “Recent Posts.” These pages also have a light blue section that holds primary content. The press release section on the homepage has a large amount of content in a pretty small space and the image card for Dr. Miguel Cardona, the current secretary of education, is placed in an odd place. Below it is a featured section, which isn’t very engaging for users. The other pages follow a similar layout to the homepage; large amounts of text presented in a small font and similar colors.
Along with this, I did some card sorting to decide which navigation elements should be where. On Miro, I typed each primary and secondary navigation element from the site and then re-sorted them in a way that I thought would make more sense for the users.
Doing this step helped me define the navigation of the site and design a new site map. It helped me to see clearly which elements would be more important to my users such as financial aid, and which elements would be important for the Department of Education to have users see like recent news or updates. I used the organization of these cards to create the sitemap.
Since the footer wasn’t interacted with all that much, I reduced the amount of information it contained and brought more attention to parts that I thought should be more noticeable such as the privacy policy, copyright, and social media links. On the homepage, I wanted to highlight primary features such as the search bar, featured links, and recent news relevant to the Department of Education. I decided to do this because I saw from user testing that my users would be visiting the site for a certain purpose, rather than aimless browsing. Because of this, I believe the homepage should highlight the most visited links on the site.
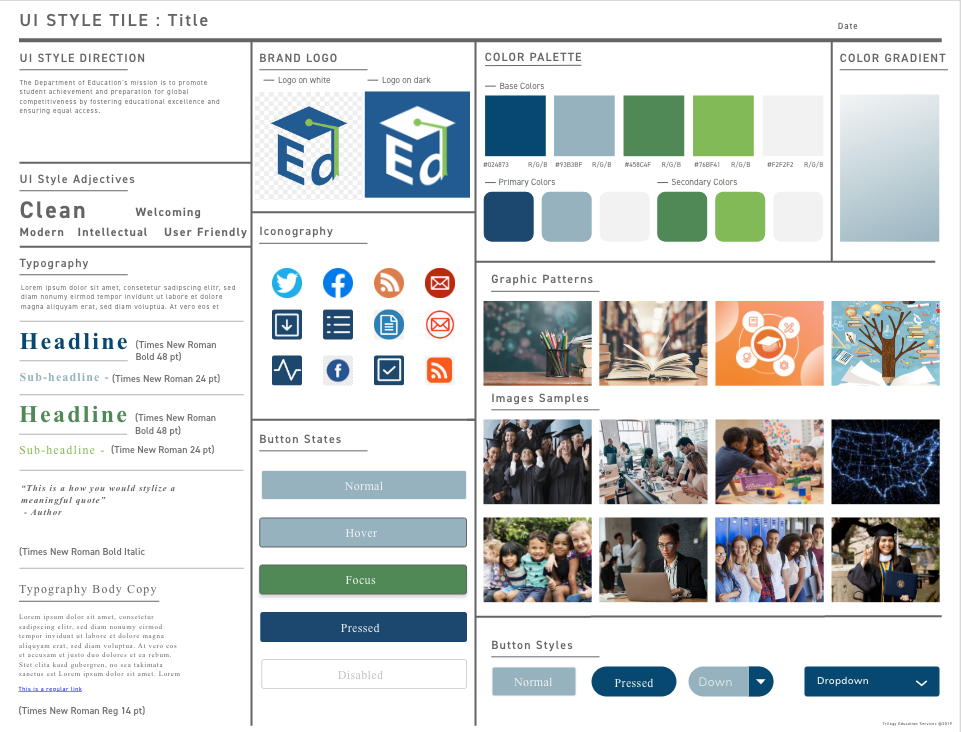
UI STYLE GUIDE
In order to maintain the tone of the original site, I wanted to keep the palette within the same vicinity of the original but with slight changes since some of the font colors didn’t pass AA standards — particularly the main content colors and link colors. I went with variations of the original color palette with a dark blue, slightly lighter blue, green, and smokey gray. To keep maintain the overall idea, I created a style guide to organize all of the UI elements and styles in one place. This guide includes the buttons and icons I will use, the button states, images, and font styles.
PROTOTYPE
LOW FIDELITY WIREFRAMES
Now that I had an idea of how the information on the site should be presented, I started doing low fidelity wireframes. Using a mobile-first approach, I created prototypes using Figma for testing.
MOBILE LOW FIDELITY WIREFRAMES
DESKTOP LOW FIDELITY WIREFRAMES
After creating the prototypes, I then went into a round of 5-second usability testing with seven participants. Below are the tasks I gave users as well as the takeaways that I gathered from the tests.
Tasks
Explore the homepage
Find information on ESSA
Find information on Early Learning
Find information on Tax Forms and download 1098-E form
Takeaways and feedback
71% of users knew the site’s purpose as soon as they saw the homepage.
56% of users liked the redesign.
Others felt the home screen and other pages were similar to the original screens. A lot of white space, looked a little dated, and wasn’t very eye catching. There’s too many pictures in the featured links and breaking news sections.
Search bar is plain and easily missable.
Users couldn’t immediately identify who the site was intended for (question from a user: Is this site meant for everyone to use or just teachers and government officials?).
The layout was still a bit confusing for some users.
The dropped down menu could be condensed further. Grants and loans don’t need two separate tabs as they both deal with student loans in some way
Too many pictures in the drop down menu.Couldn’t easily find early learning.
After taking the feedback into consideration, these are the changes I made to the prototype before adding the UI styles.
Drop down menu
No more photos.
Grants and Loans were added under “Student Loans” and the section was renamed “Paying for College”.
A teacher resources page, “Resources for Educators” was added to include a more direct line to Early Learning, as well as to provide a page for any teachers or educators visiting the site.
Laws was changed to “News & Policies” to also include news updates and information on the current Secretary of Education.
Home and other pages
Design was redone and condensed to minimize the appearance of white space.
The clickable sections no longer contain photos and are now quick quotes.
Search bar is more prominent.
A gradient was added to make the background not as white.
A chat function was also included in case users had quick questions that they needed more immediate answers for.
DESKTOP HIGH FIDELITY WIREFRAMES
MOBILE HIGH FIDELITY WIREFRAMES
FINAL THOUGHTS
IN CONCLUSION
The priority in the redesign had to be its navigation. The structure was hard to understand and the users I interviewed couldn’t maneuver through the site without getting frustrated. After doing some card sorting and more than one site map, I was able to find a less stressful way to display all the information so that users could find what they were looking for.
In doing this redesign, I also worked on the responsiveness of the site. The original design did not translate well onto mobile and was practically unusable. When planning the redesign, I made sure to properly test out the designs beforehand.
FUTURE STEPS
I think the secondary pages could use more work in the future. I feel as though they still are very word-heavy and can be reduced a bit more. I also think that with more time, I will be able to change the size and placement of the text and icons on each page to make it look more organized.